UTM parameters (Urchin Tracking Module parameters) are an essential and beloved tool in any digital marketer’s belt. These little tags added to the end of URLs – for inbound links, not internal website links – are used for tracking and analyzing the performance of marketing campaigns by providing more detailed insights into how users find and interact with content. This allows marketers to analyze the performance of campaigns with better precision to make data-driven decisions and optimize efforts.
UTM parameters allow more granular segmentation of data and are even more crucial when used for paid media campaigns to help batch analyze paid channels holistically, by platform, campaign, ad group, and even individual ad. When used in conjunction with HubSpot and/or Salesforce, they become even more powerful for being able to attribute leads, deals, and revenue back to campaigns unlocking reporting on both ROAS and ROI for executives.
Except there is one massive problem. It’s called the rogue referral issue in Google Analytics or more generally, UTM parameters don’t pass from one page to another. When a user lands on your landing page via a URL with UTM tracking on it and then converts on a form on that same page, your attribution in Google Analytics (GA4) and within the new contacts properties in HubSpot will include the correct UTM information (utm_source, utm_medium, utm_campaign etc.). However, if a user lands on your landing page via a URL with UTM tracking but then navigates away from that page, the UTM tracking drops off of the URL. This creates a scenario where a new session is started on that second page in Google Analytics and attributed incorrectly to Organic Search, so if that user then went on to convert on a form, Organic Search would get the credit and not the source/medium inputted into your UTM tagged URL. This issue also means that if you are running paid ads and a user navigates away from the landing page and converts, your ads are not getting credit for those conversions.
Read on to learn how to quickly and reliably pass UTM parameters to next page beyond the landing page a user arrives at on your website and keep the UTMs for every page that user visits in that same session.
We can help you with your martech configuration.
How to Pass UTM Parameters Between Pages
Below we are going to outline the most reliable and simple way we have found to persist UTM parameters across pages for the entire duration of a user’s session, thus making your marketing channel analytics and attribution – especially for paid traffic – more accurate.
For this method you are going to need Google Tag Manager, and if you use HubSpot as your CRM, you will see why this method is important for attribution. It should also be noted that this is not guaranteed to work for all sites, but has worked for the majority of clients we have worked with. There are more resources below outlining other alternative methods.
1. Create a New Variable in GTM:
-
- Go to your Google Tag Manager account.
- Click on “Variables” in the left-hand menu.
- Under “User-Defined Variables,” click “New.”
- Choose “URL” as the variable type.
- Name the variable (e.g., “Page URL with Query”).
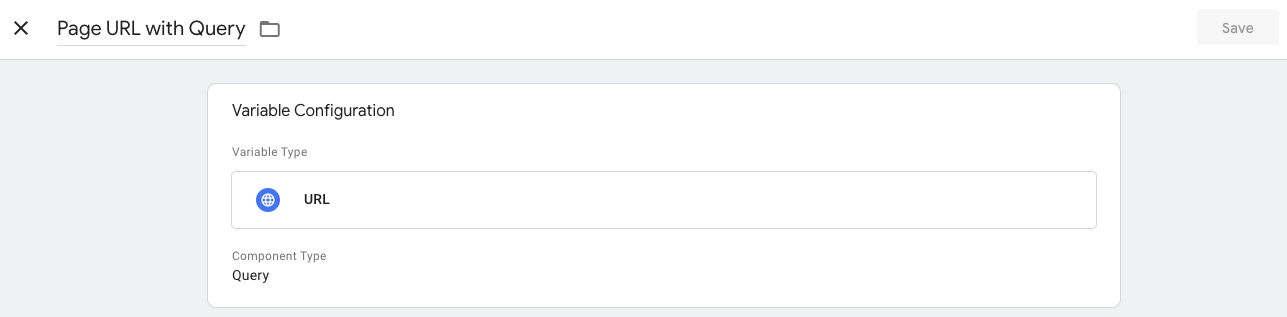
- Configure the variable with the following settings:
- Component Type: Query
- Query Key: Leave blank to capture all query parameters.
- Save the variable.

Example of Variable
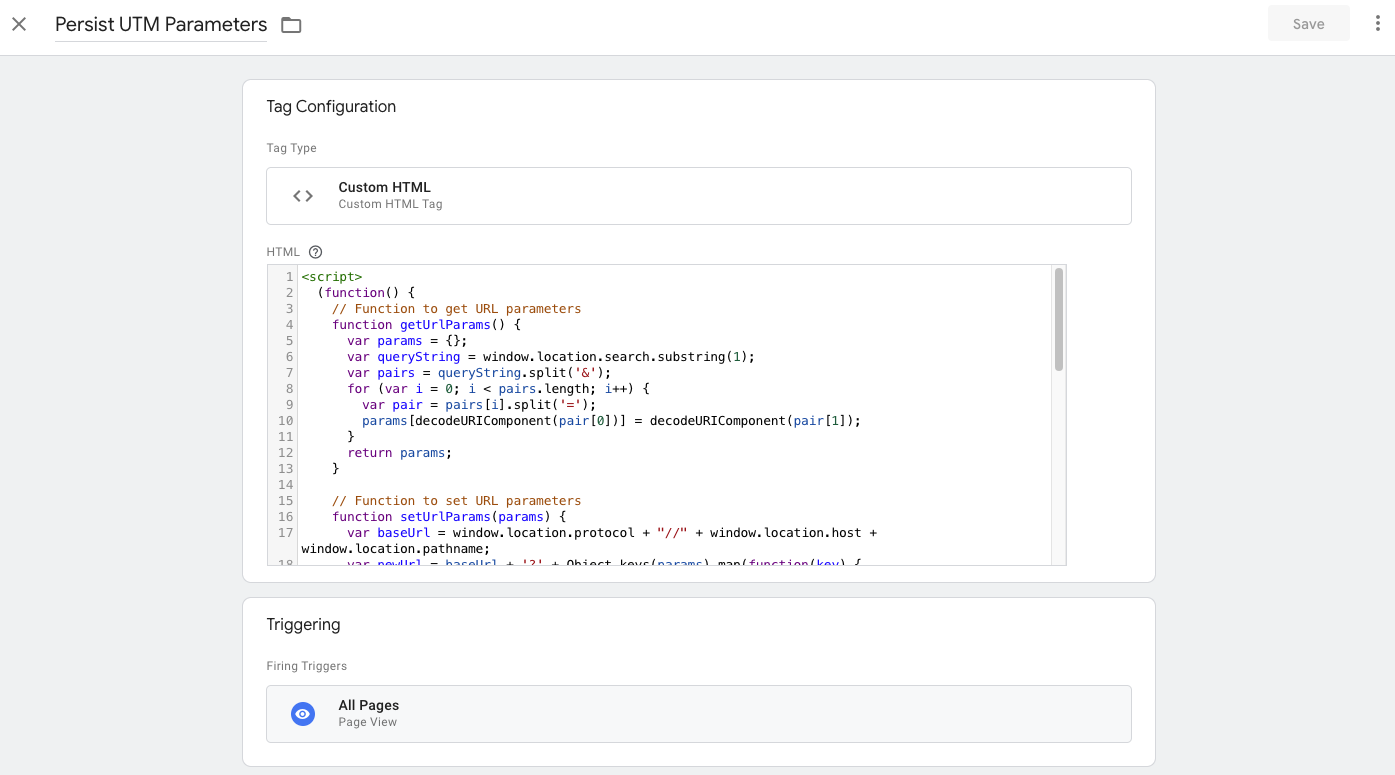
2. Create a New Tag in GTM
-
- Go to “Tags” in the left-hand menu.
- Click “New.”
- Name your tag (e.g., “Persist UTM Parameters”).
- Choose “Custom HTML” as the tag type.
- Paste the following JavaScript code in the HTML field →
Javascript - Persist UTM Parameters
<script>
(function() {
// Function to get URL parameters
function getUrlParams() {
var params = {};
var queryString = window.location.search.substring(1);
var pairs = queryString.split('&');
for (var i = 0; i < pairs.length; i++) {
var pair = pairs[i].split('=');
params[decodeURIComponent(pair[0])] = decodeURIComponent(pair[1]);
}
return params;
}
// Function to set URL parameters
function setUrlParams(params) {
var baseUrl = window.location.protocol + "//" + window.location.host + window.location.pathname;
var newUrl = baseUrl + '?' + Object.keys(params).map(function(key) {
return encodeURIComponent(key) + '=' + encodeURIComponent(params[key]);
}).join('&');
window.history.replaceState({path: newUrl}, '', newUrl);
}
// Get current URL parameters
var params = getUrlParams();
// Check for UTM parameters and persist them if they exist
var utmParams = ['utm_source', 'utm_medium', 'utm_campaign', 'utm_term', 'utm_content'];
var hasUtmParams = utmParams.some(function(param) {
return params[param];
});
if (hasUtmParams) {
sessionStorage.setItem('utmParams', JSON.stringify(params));
} else {
var storedParams = sessionStorage.getItem('utmParams');
if (storedParams) {
var parsedParams = JSON.parse(storedParams);
Object.assign(params, parsedParams);
setUrlParams(params);
}
}
})();
</script>3. Create a Trigger for the Tag:
-
- Click “Triggering” in the tag configuration.
- Choose “All Pages” to make sure the script runs on every page load.

Example of Tag & Trigger
4. Publish Your Changes:
-
- Save the tag and trigger.
- Click “Submit” in the upper right-hand corner to publish your changes.
Explanation of the Code:
-
- getUrlParams: This function retrieves the current URL parameters and returns them as an object.
- setUrlParams: This function constructs a new URL with the provided parameters and updates the browser’s history to reflect this new URL without reloading the page.
- Main IIFE: The main Immediately Invoked Function Expression (IIFE) handles the following:
- Retrieves current URL parameters.
- Checks if any UTM parameters are present.
- If UTM parameters are found, they are stored in sessionStorage.
- If no UTM parameters are found in the current URL but are stored in sessionStorage, they are appended to the URL.
By using this setup, UTM parameters will persist as users navigate through the website, ensuring that these parameters are always appended to the end of the URL.
5. BONUS: Create Hidden UTM Fields on all Forms
To fully reap the benefits of this improved attribution, we need to tell any website lead generation forms to capture UTM parameters as these are not natively used in CRMs like they are in GA4. We can do this using hidden UTM fields on all forms. This will ensure you can rely on your UTM tracking parameters to build out custom reporting to understand both where your leads are coming from (campaigns, medium, source etc.) and attribute any pipeline (meetings, revenue) to your efforts more accurately because when a lead completes a form via a UTM link the parameters will be attached to that contact in your CRM. If you have two-way communication set up with HubSpot and SFDC this further enhances your ability to give credit to any marketing effort that is tracked with a UTM link.
Other Methods for Passing UTM Parameters
There are several methods for how to solve this problem and we have tried them all. The following list is legitimate but sometimes they work and sometimes they don’t, and they are all quite a bit more complicated than the above method outlined.
-
- Simo Ahava: PERSIST CAMPAIGN DATA ON THE LANDING PAGE
- The original gangster of complicated Tag Manager tricks, but this method is just that… complicated
- Analytics Mania: Transfer UTM Parameters From One Page To Another with GTM
- Good explanation of the problem, comes with a few catches
- Measure School: How to Capture UTM Parameters in a Cookie and Transfer Them to a (Hidden) Form Field
- Good if you are using WordPress forms and not HubSpot forms, but if users opt-out of cookies, this will not work for them
- Easy fix for wrong Google Adwords attribution in Google Analytics (Rogue referral problem)
- Addresses the rogue referral in GA4 but not persisting UTMs for the entire session and thus not helpful for lead attribution
- UTM.IO: How to Pass UTM Parameters between Pages
- Offers a couple of other methods like Link Decoration and a third-party tool
- Simo Ahava: PERSIST CAMPAIGN DATA ON THE LANDING PAGE
Conclusion
As marketers, we are tasked with providing the most accurate data possible about our efforts, especially when ad spend is involved. Now with this easy-to-implement method for how to pass UTM parameters from page to page, you can be sure that your traffic reporting in GA4 is more accurate and your advertising efforts are credited with the leads they are generating. Get in touch with us if you need help implementing this or any other MarTech configuration needs. Happy tracking.
About the Author
Alastair Nee is Senior Vice President of Digital Marketing at Firebrand, a B2B tech marketing agency based in the San Francisco Bay Area that helps companies grow through creative, data-driven marketing strategy. With a rare left-brain/right-brain approach, Alastair blends sharp analytics with standout creative instincts to build and scale high-performing growth marketing programs that elevate brand profiles and increases their pipeline using the channels and tactics that work best for B2B tech marketing today: GEO/SEO, AI-enhanced paid media, and advanced analytics.
At Firebrand, Alastair leads a team that partners with some of the most innovative names in tech - from AI/ML and data infrastructure to developer tools and B2B SaaS. Over his 17-year career in tech marketing, he has helped launch and grow dozens of companies, delivering award-winning campaigns recognized by The Communicator Awards and other industry benchmarks.
Alastair is a vocal advocate for modern growth marketing and emerging disciplines like AI-powered marketing technology, AI paid media optimization, and Generative Engine Optimization (GEO). His work lives at the intersection of storytelling and performance - where brand meets demand.
Follow Alastair on LinkedIn or explore his thinking on Firebrand’s blog.